Introduction
Opal is a new way to look at computation. With it, you can present your ideas, code, and data in a natural way.
Features
Each document is organized into blocks. Blocks can be markdown, text, javascript, or python.
Code blocks are reactive, so as soon as you update your code, all dependent blocks will automatically be run.
Collaborate with other people in real time.
Implementation
Frontend
It takes the form of a web app. We can make a desktop app wrapper around it using wails.
Components
- text/code editor
- file browser
- rich views of a file
- code notebook
- rendered web page
- We can use sandpack for some of these components
- Sandpack gives you a code editor in the browser
- Nodebox allows you to run a modified version of node in the browser, so most of the lifting can be done on the client
- For the code notebooks, we can use Observable
- this is a reactive code notebook with a lot of cool features
Backend
We use golang and pocketbase
Updates
Getting Sandpack working
Let's start by building a basic text editor in the browser. From there we can start to add other features.
We start from one of the starter projects provided by sandpack, downloaded here. This one shows how to use the Monaco code editor instead of the default one provided by Sandpack (CodeMirror).
Off to a bad start, it seems like there are some dependency issues between react and typescript?
We can try upgrading them to the latest versions and see if that works. Upgrading all the dependencies to the lastest version worked.
We remove customStyle since that appears to not exist anymore.
We find that activePath has been renamed to activeFile.
After that a few other fixes, we are able to finally run the starter project.
Sandbox gives us starter templates for common frameworks.
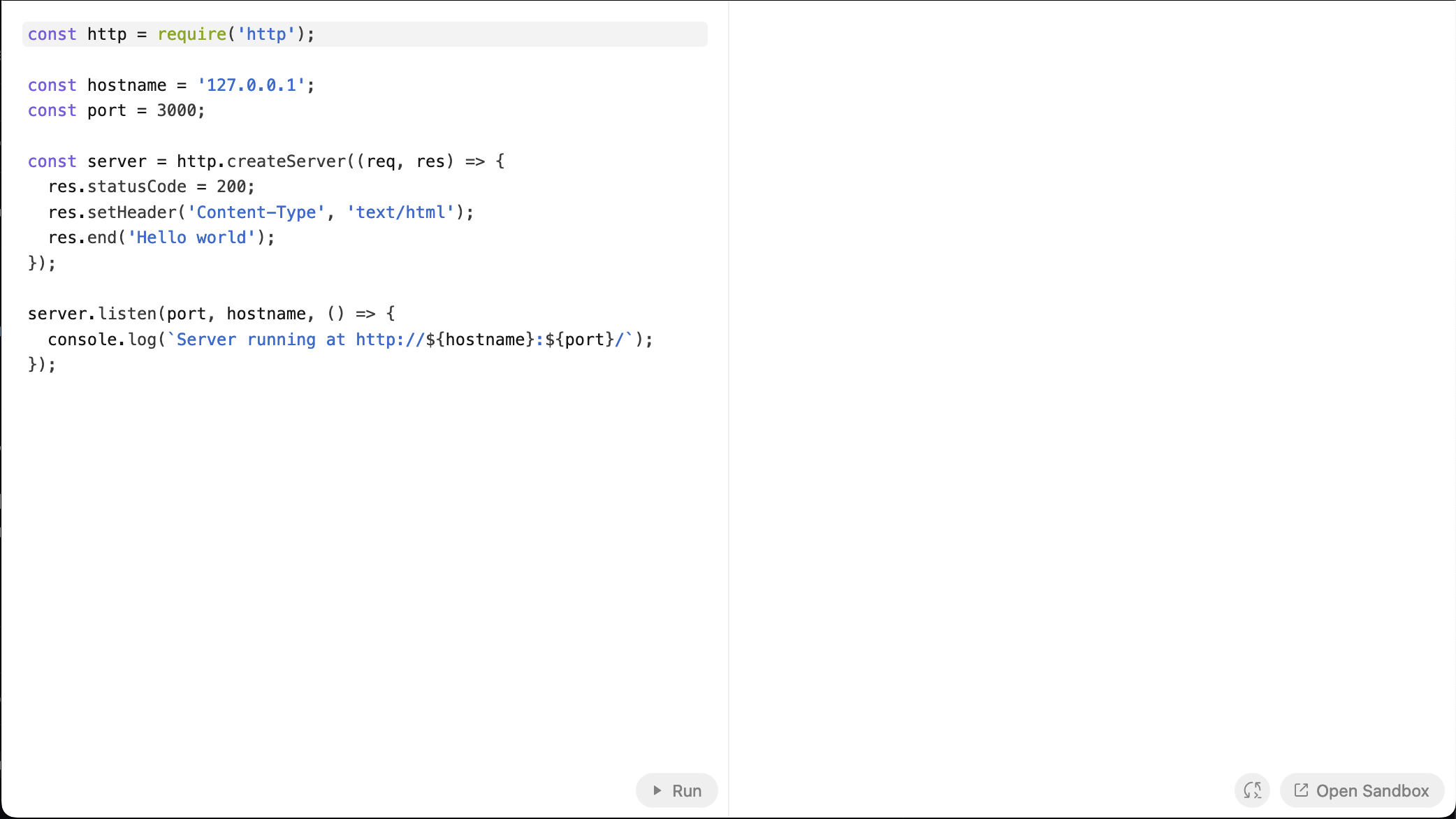
Let's try out the CodeMirror editor.
Actually we can see this code, but it doesn't render inside browsh. See screenshot instead.
Cool, we can run node inside the browser!

Running Observable in the browser
Running Observable directly in the browser seems possible, but so far it's been presenting some issues.
TODO
- Running Observable on the backend
- Connecting to a virtual filesystem
- Connecting to local filesystem